News gadget configuration
The News Gadget shows a message from administrators on user dashboards.
To learn how users can add the gadget to their dashboards, refer to News gadget.
How to change the news gadget content
-
Navigate to .

-
This opens the
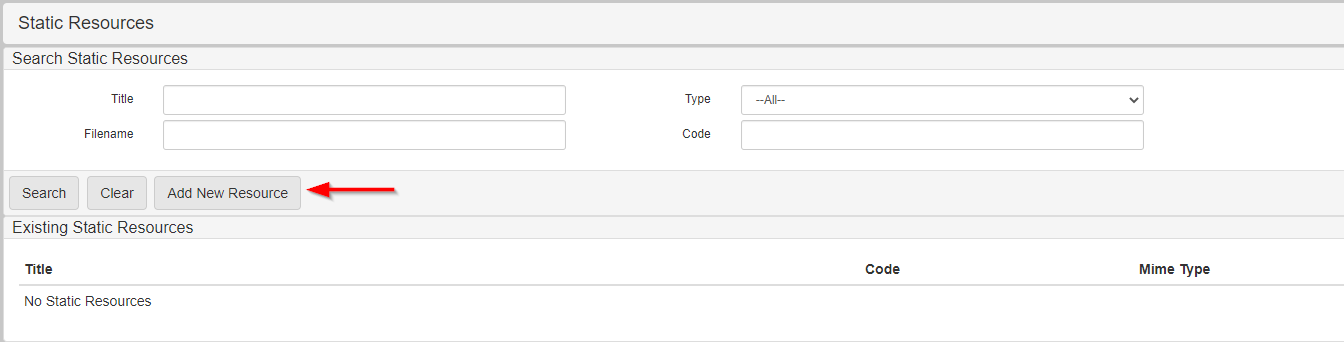
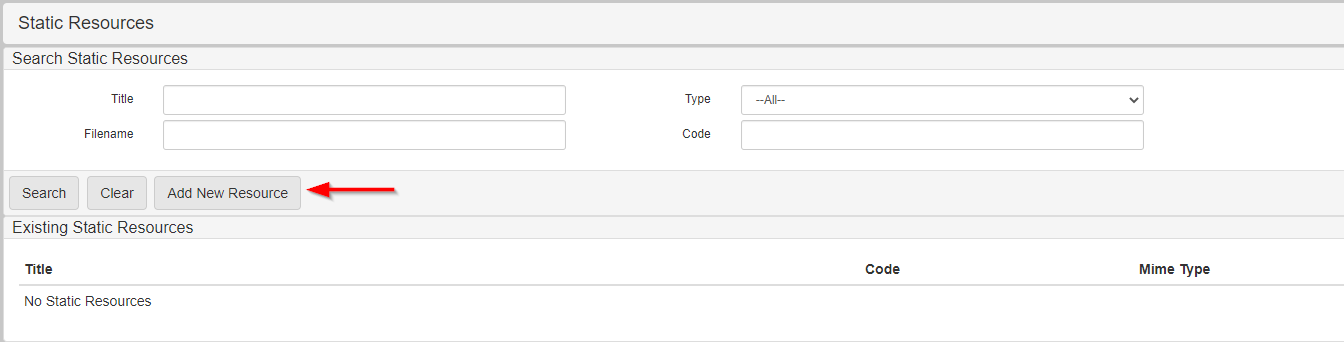
Search Static Resourcesform. Click Add New Resource button.
-
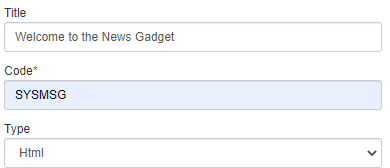
Give the resource a
Title, and enterSYSMSGas the code. Leave theTypeasHTML.
-
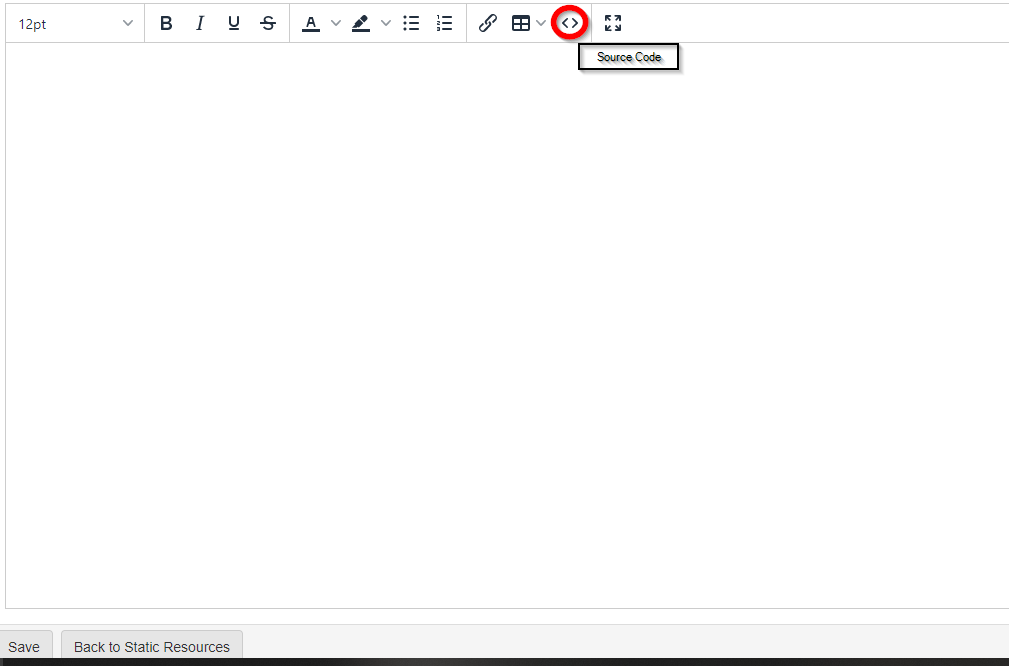
In the text box, enter the message you want to shows in user dashboard news gadgets. This is a WYSIWYG (What You See Is What You Get) editor, with a toolbar that allows for formatting items, inserting tables or links. You can also click the source code button, circled in red, to edit the HTML directly. This must be done if adding an image. See Add images to news gadget.

-
Click Save at the bottom to save the changes.
Add images as a static resource
-
Navigate to .

This opens the
Search Static Resourcesform. -
Click Add New Resource.

-
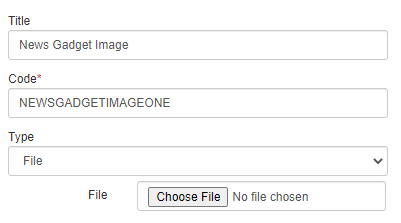
Fill in the upper part of the form:
-
Title: Give your image a title. -
Code: Type a unique code for your image in all caps and with no spaces. -
Type: Change to beFile.

-
-
Click Choose File to select the image.
-
Click Save at the bottom to save the changes.
-
Click Back to Static Resources. The image is now added as a static resource.
Add images to news gadget
-
Navigate to .

-
This opens the
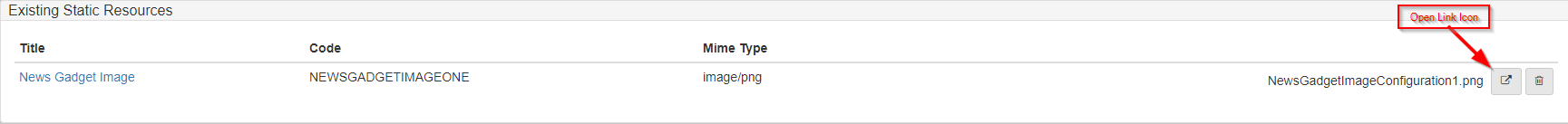
Search Static Resourcesform. Hover over, or click, the open link icon on the right of the image name to open the image.Button to click:

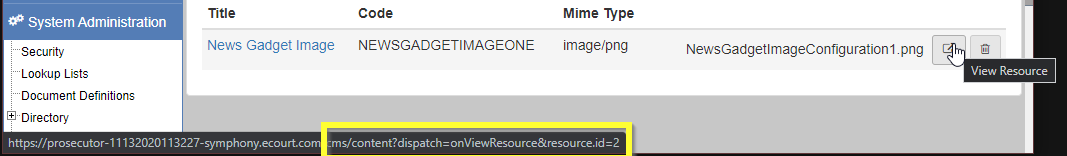
Hovering over the button shows the URL at the bottom:

-
Note the id of the resource. In this example URL
cms/content?dispatch=onViewResource&resource.id=2, the id is2. -
If a
News Gadgetneeds to be created, add one. See How to change the news gadget content. Otherwise, ensure you are on theSearch Static Resourcesform, and click aNews Gadget. -
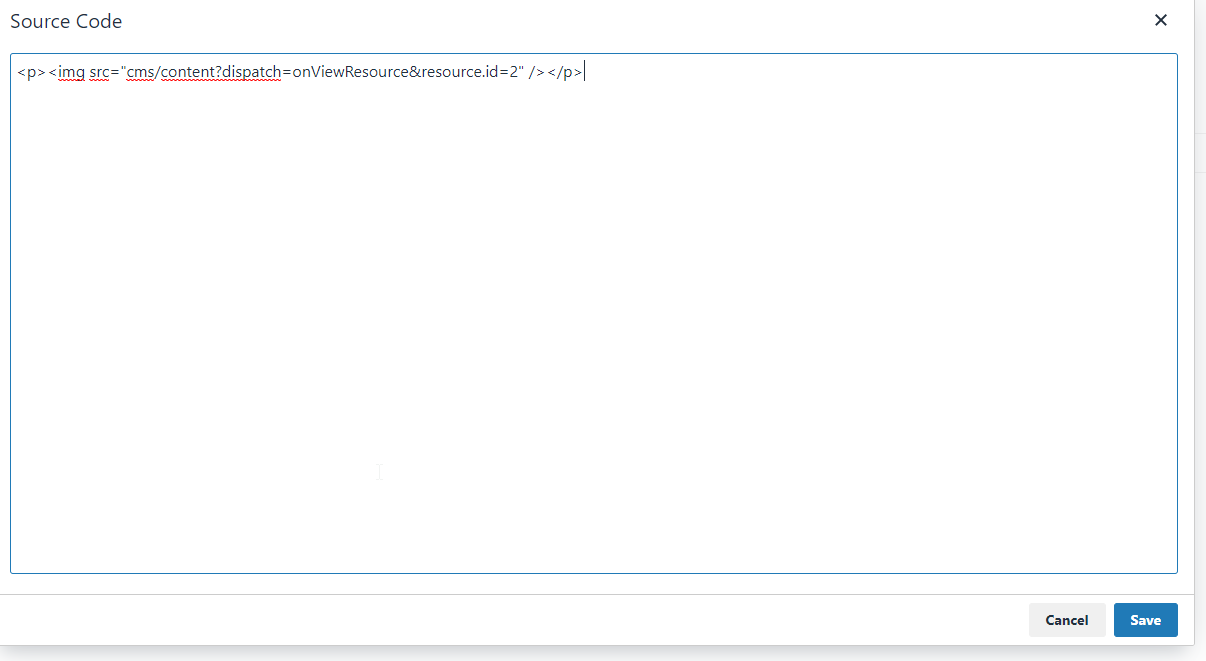
In the text editor, click the source code button in the tool bar.
-
Add the following line where you want the image to show:
<p><img src="cms/content?dispatch=onViewResource&resource.id=2" /></p> -
Replace the id (value
2in the example) with the id noted in step 3. -
Repeat this process for each image you want to add. You can also add other HTML tags to add formatting, such as style, width, height.
-
Click Save to save changes and close the source code editor.
-
Click Save to save the gadget.